تصویر بندانگشتی یک ویژگی مهم در سرپ است که نمایش آن میتواند منجر به افزایش CTR شود. بااینحال در برخی موارد تصاویر بندانگشتی نامرتبطی در نتایج جستجو نشان داده میشوند که این امر کاهش CTR را میتواند به دنبال داشته باشد.
برخی از نمونههای این مشکل عبارتاند از:
- زمانی که شما یک محصول خاص را سرچ میکنید و به یک ریزالت برخورد میکنید که تصویر بندانگشتی آن یک محصول کاملاً متفاوت را نشان میدهد.
- زمانی که شما یک کوئری مرتبط با افراد کهنسال را جستجو میکنید و به ریزالتی برخورد میکنید که تصویر بندانگشتی آن یک کودک را نمایش میدهد.
این مثالها نشان میدهند که چرا وجود تصاویر بندانگشتی نامرتبط در سرپ یک مشکل به شما میرود و باید برای رفع آن تلاش کرد.
در این مقاله ابتدا یک مثال واقعی از مشکل گفته شده را ارائه خواهم کرد. سپس توضیح خواهم داد که تحت چه شرایطی ممکن است یک تصویر بندانگشتی نامرتبط در سرپ نمایش داده شود. در آخر هم راهکار حل مشکل را شرح خواهم داد. با من همراه باشید.
یک مثال واقعی
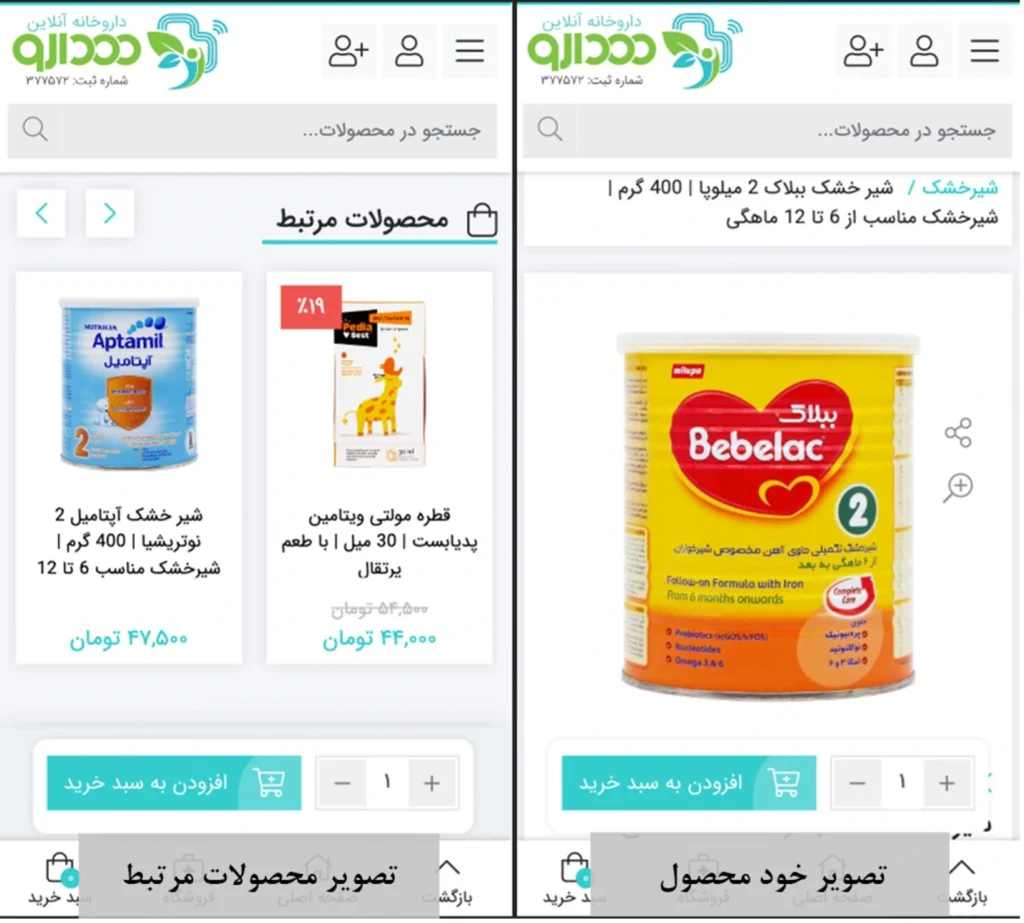
در تصویر زیر یک مثال واقعی از مشکل تصاویر بندانگشتی نامرتبط را مشاهده میکنید:

همانطور که مشخص است، بهجای تصویر شیرخشک ببلاک ۲ تصویری از شیرخشک آپتامیل ۲ نشان داده شده است.
بعد از کلیک روی این نتیجه متوجه شدم که بهجای تصویر محصول اصلی تصویر یکی از محصولات مرتبط در سرپ نشان داده شده است:

با دیدن مثال بالا شاید تصور کنید که حضور تصاویر بندانگشتی نامرتبط در سرپ بسیار مرسوم است درحالیکه اینطور نیست. چنین شرایطی کم اتفاق میافتد.
بااینحال من با این مشکل در یک پروژه سئو سایت فروشگاهی و تعدادی سایت دیگر مواجه شدهام و این مشکل ممکن است برای تعدادی از صفحات سایت شما هم وجود داشته باشد. به همین دلیل اعتقاد دارم که ارزش دارد یکبار برای همیشه این مشکل را در سایت خودمان رفع کنیم، فارغ از اینکه احتمال وقوع آن چقدر باشد.
حالا که یک مثال واقعی از تصاویر بندانگشتی نامرتبط را مشاهده کردهایم و میدانیم چقدر این مشکل رواج دارد، زمان آن است که ببینیم علت وقوع آن چیست.
علت نمایش تصاویر بندانگشتی نامرتبط در سرپ چیست؟
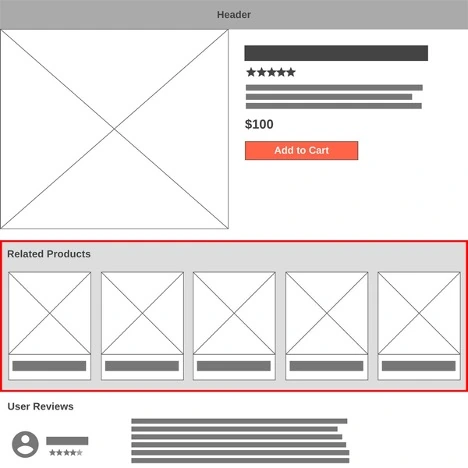
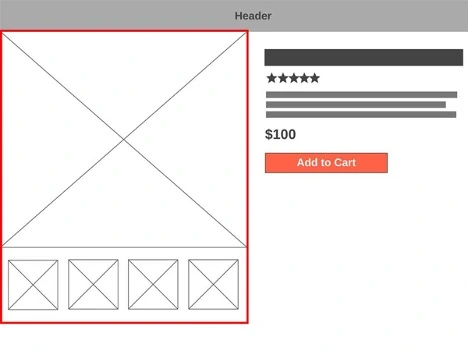
این مشکل عمدتاً زمانی به وجود میآید که بهجای تصاویر موجود در محتوای اصلی (Main Content)، تصاویر موجود در محتوای مکمل (Supplementary Content) در سرپ نمایش داده شوند. محتوای اصلی بخشی از صفحه است که یکتا بوده و به اینتنت کاربر پاسخ میدهد. این در حالی است که محتوای مکمل معمولاً در تمام صفحات کل سایت یا یک دایرکتوری بهصورت یکسان تکرار میشود. برای مثال در صفحات محصول محتوای مکمل میتواند سکشن محصولات مرتبط و در صفحات بلاگ پست میتواند محتوای ساید بار، مانند مقالات جدید یا مقالات مرتبط، باشد. اگر میخواهید در مورد محتوای اصلی و محتوای مکمل اطلاعات بیشتری کسب کنید، پیشنهاد میکنم این مقاله را مطالعه کنید.
حال سؤال این است که چه عواملی میتوانند این احتمال را افزایش دهند که یک عکس از محتوای مکمل بهجای یک عکس از محتوای اصلی در سرپ نمایش داده شود؟
چون گوگل هیچ داکیومنت رسمی در خصوص این مشکل ندارد، جواب قطعی نمیتوان به این سؤال داد. بااینحال وقتی صحبت از تصاویر بندانگشتی نامرتبط میشود دو عامل احتمالی را باید مدنظر قرار دهیم که در ادامه در مورد آنها توضیح میدهم.
جایگاه محتوای مکمل

در داکیومنت Google Images Best Practices پیشنهاد شده است که مهمترین تصاویر را در بالای صفحه قرار دهیم. به همین دلیل هر چه محتوای مکمل در بخش بالاتری از صفحه قرار بگیرد، بیشتر احتمال دارد که گوگل آن را مهم تشخیص دهد و در تصویر بندانگشتی سرپ یک تصویر از این بخش را نمایش دهد.
در سایتهای فروشگاهی این مرسوم است که در صفحات محصولات ناموجود بخش محصولات مرتبط در جایگاه بالاتری نشان داده شود تا نرخ تبدیل افزایش پیدا کند. بر اساس توضیحات بالا این محصولات ناموجود باید بادقت بیشتری برای مشکل تصاویر بندانگشتی نامرتبط آنالیز شوند.
تعداد تصاویر در محتوای اصلی

هر چه شما تصاویر بیشتری در محتوای اصلی داشته باشید، این احتمال که گوگل یکی از آنها را برای نمایش در تصویر بندانگشتی انتخاب کند افزایش مییابد.
به همین دلیل احتمال وقوع مشکل تصاویر بندانگشتی نامرتبط در صفحات محصولی که در آنها چند تصویر از محصول اصلی موجود است نسبت به صفحاتی که یک تصویر از محصول را نمایش میدهند کمتر است.
حال که ما میدانیم چه عواملی ممکن است احتمال نمایش تصاویر بندانگشتی نامرتبط را در سرپ افزایش دهند، زمان آن است که توضیح دهم چطور میتوانیم این مشکل را رفع کنیم.
راهکار قطعی برای رفع مشکل تصاویر بندانگشتی نامرتبط چیست؟
زمانی که متوجه شدم تعدادی صفحه محصول در یکی از پروژهها از این مشکل رنج میبرند در توییتی از جان مولر پرسیدم:
“یک سؤال دارم. من یک کاروسل محصولات مرتبط در صفحات محصولم دارم. گاهی عکس یکی از این محصولات مرتبط بهجای محصول اصلی در تصویر بندانگشتی سرپ نمایش داده میشود. چطور میتوانم این مشکل را رفع کنم؟”
جان مولر پاسخ داد:
“اگر شما تصاویر مرتبط را در یک ساب دایرکتوری جدا میزبانی میشوند، میتوانید از robots.txt برای disallow کردن آنها استفاده کنید. فقط مطمئن شوید که شما جلوی کراول تصاویر اصلی را نمیگیرید.”
پاسخ جان مولر بسیار مفید بود. بااینحال پیادهسازی این راهکار به همان سادگی که به نظر میرسد نیست. به عبارت دقیقتر، چالشهای زیر در پیادهسازی این روش وجود دارد:
- در اکثر سایتها، از جمله سایتهای وردپرسی، تمام تصاویر در یک ساب دایرکتوری مشخص قرار دارند. به همین دلیل اگر شما این ساب فولدر را disallow کنید، نهتنها تصاویر موجود در محتوای مکمل بلکه تمام تصاویر موجود در سایت خود را disallow کردهاید.
- همیشه این شدنی نیست که شما یک ساب دایرکتوری جدید بسازید، آن را disallow کنید و تصاویر موجود در محتوای مکمل را از این ساب فولدر لود کنید. چون در این حالت شما باید تصاویر خود را در دو محل آپلود کنید: ساب فولدر اصلی تصاویر و ساب فولدر جدیدی که ساختهاید. این پروسه زمان بر خواهد بود و توصیه نمیشود. بهعنوان یک راهکار جایگزین شما ممکن است از یک برنامهنویس بخواهید که پروسه مذکور را برای شما خودکار کند اما این روش باز هم بهترین راهکار نخواهد بود.
برای اینکه با این مشکلات مواجه نشوید، پیشنهاد میکنم روش زیر را پیاده کنید:
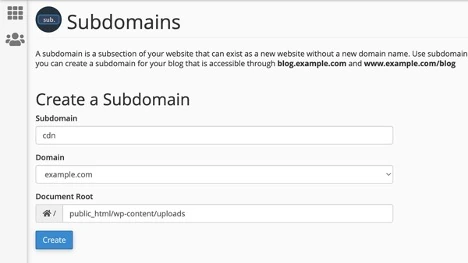
- در cPanel یک ساب دامین به نام cdn بسازید و در قسمت document root آدرس ساب فولدری که تمام تصاویر شما در آن قرار دارند را وارد کنید. اگر از وردپرس استفاده میکنید کافی است document root را برابر با “public_html/wp-content/uploads” قرار دهید.

با انجام این کار تمام تصاویر سایت شما از ساب دامین جدید هم در دسترس خواهند بود.
برای مثال “https://example.com/wp-content/uploads/2022/01/example-image.jpg” از طریق URL “https://cdn.example.com/2022/01/example-image.jpg” هم در دسترس خواهد بود.
- یک فایل robots.txt با محتوای زیر بسازید:
User-agent: *
Disallow: /
سپس این فایل را در document root آپلود کنید. در سایتهای وردپرسی کافی است این فایل در آدرس “public_html/wp-content/uploads” آپلود شود.
لطفاً توجه کنید که موتورهای جستجو تنها فایل robots.txt که در روت سایت باشد را در نظر میگیرند. به همین دلیل این فایل تنها بر ساب دامین cdn اعمال خواهد شد نه دامین اصلی.
- تصاویر موجود در محتوای مکمل را از ساب دامین جدید لود کنید.
- برای اینکه مطمئن شوید فرایند بهدرستی انجام شده است یا خیر میتوانید به کمک این ابزار یکی از صفحات سایت خود را کراول و رندر کنید. در نسخه رندر شده میبایست تصاویر موجود در محتوای اصلی بدون مشکل لود شوند اما تصاویر موجود در محتوای مکمل نباید لود شوند (این به این معنی است که این تصاویر بهدرستی disallow شدهاند). فقط مطمئن شوید که شما “Googlebot Smartphone” را بهعنوان یوزر ایجنت انتخاب کردهاید و گزینههای “obey robots.txt” و “render” را انتخاب کردهاید.
چه روشهایی برای رفع این مشکل پیشنهاد نمیشوند؟
در قسمت قبل راهکاری را ارائه کردم که معتقدم بهترین متد برای رفع مشکل تصاویر بندانگشتی نامرتبط است. بااینحال راهکارهای دیگری هم وجود دارند. با اینکه معتقدم این متدها مؤثر نیستند بهتر است در مورد آنها و دلایل مؤثر نبودنشان هم توضیح بدهم.
استفاده از اتربیوت data-nosnippet
بر اساس داکیومنت گوگل اتربیوت data-nosnippet تنها برای جلوگیری از ظاهر شدن “بخشهای متنی یک صفحه “HTML در اسنیپت میتواند مورد استفاده قرار بگیرد. این یعنی شما میتوانید، برای مثال، از این اتربیوت استفاده کنید تا جلوی ظاهر شدن نام محصولات یا مقالات مرتبط را در متا دسکریپشن بگیرید. بااینحال این روش برای جلوگیری از ظاهر شدن یکسری تصاویر خاص در تصویر بندانگشتی سرپ مؤثر نخواهد بود.
استفاده از تگ <aside> برای محتوای مکمل
همانطور که در این مقاله از سایت Mozilla توضیح داده شده است، تگ aside یک المان HTML است و بخشی از محتوای صفحه را نشان میدهد که به طور غیرمستقیم به محتوای اصلی مرتبط است. این تگ معمولاً برای نشانهگذاری باکسهای call-out و سایدبار (به طور کلی محتوای مکمل) مورد استفاده قرار میگیرد.
اگر گوگل از تگ aside برای تفکیک محتوای اصلی از محتوای مکمل استفاده میکرد، نشانهگذاری محتوای مکمل با این تگ میتوانست برای جلوگیری از حضور عکسهای این قسمت در تصاویر بندانگشتی سرپ مفید باشد. بااینحال، در سال ۲۰۱۶، جان مولر تایید کرد که گوگل با محتوای موجود در تگ aside مثل محتوای دیگر صفحه برخورد میکند.
چون زمان زیادی از پاسخ جان مولر گذشته بود، تصمیم گرفتم که این سؤال را بار دیگر از او بپرسم:
“جان مولر عزیز،
یک سؤال دارم. در سال ۲۰۱۶ شما گفتید که با محتوای موجود در تگ aside مانند محتوای اصلی برخورد میشود. آیا این هنوز هم درست است؟”
بعد از یک گفتگوی کوتاه جان مولر در یک رشته توئیت پاسخ داد:
MDN” میگوید که آنها برای call-out ها هم استفاده میشوند که به نظر میرسد نشاندهنده محتوای مهمی باشد.
با گذشت زمان که استفاده از تگ aside پیشرفت کند و موتورهای جستجو تصویر واضحی از اینکه معنی این تگ چیست به دست آورند و زمانی که بهاندازه کافی برای تفکیک محبوب و کاربردی شده باشند آن موقع آنها ممکن است با صراحت بیشتری از آن استفاده کنند.
استفاده از تگهای HTML تنها برای موتورهای جستجو نیست. اگر شما معتقدید که یک نشانهگذاری برای انتقال بهتر یک معنی خاص مناسب است، از آن استفاده کنید. شروعکننده تغییری باشید که میخواهید در وب مشاهده کنید.”
بهعبارتدیگر هرچند گوگل در حال حاضر از تگ aside برای تفکیک محتوای مکمل از محتوای اصلی استفاده نمیکند، این موضوع ممکن است در آینده تغییر کند. به همین دلیل نشانهگذاری محتوای مکمل با تگ aside در حال حاضر مشکل تصاویر بندانگشتی نامرتبط را رفع نمیکند اما در آینده ممکن است این موضوع تغییر کند.
جمعبندی
در این مقاله ابتدا یک مثال واقعی از مشکل را ارائه کردم و سپس توضیح دادم که چه عواملی احتمال حضور تصاویر بندانگشتی نامرتبط را در سرپ افزایش میدهند. در آخر هم راهکارهای مؤثر و غیرمؤثر برای رفع مشکل را شرح دادم.
امیدوارم که این مقاله برای شما مفید بوده باشد و شما به درک بهتری از اینکه چطور باید این مشکل را در سایت خودتان رفع کنید رسیده باشید. اگر سؤالی دارید لطفاً در بخش نظرات بپرسید. در اسرع وقت پاسخگوی شما خواهم بود.